0x01 等保测评项
GBT 22239-2019《信息安全技术 网络安全等级保护基本要求》中,8.1.4.4安全计算环境—入侵防范项中要求包括:
a)应遵循最小安装的原则,仅安装需要的组件和应用程序;
b)应关闭不需要的系统服务、默认共享和高危端口;
c)应通过设定终端接入方式或网络地址范围对通过网络进行管理的管理终端进行限制;
d)应提供数据有效性检验功能,保证通过人机接口输入或通过通信接口输入的内容符合系统设定要求;
e)应能发现可能存在的已知漏洞,并在经过充分测试评估后,及时修补漏洞;
f)应能够检测到对重要节点进行入侵的行为,并在发生严重入侵事件时提供报警。
XSS跨站脚本攻击对应访问控制项中要求d),所以安全控制点为入侵防范d。
GBT 28448-2019《信息安全技术 网络安全等级保护测评要求》中,测评单元(L3-CES1-20),该项测评单元包括以下要求:
a)测评指标:应提供数据有效性检验功能,保证通过人机接口输入或通过通信接口输入的内容符合系统设定要求。
b)测评对象:业务应用系统、中间件和系统管理软件及系统设计文档等。
c)测评实施包括以下内容:
1)应核查系统设计文档的内容是否包括数据有效性检验功能的内容或者模块;
2)应测试验证是否对人机接口或通信接口输入的内容进行有效性检验。
d)单元判定:如果1)和2)均为肯定,则符合本测评单元指标要求,否则不符合或部分符合本测评单元指标要求。
XSS跨站脚本攻击属于测评单元(L3-CES1-20)中测评实施第2项,故测评单元为L3-CES1-20.2。
0x02 测试内容
通过构造的payload测试系统网站是否存在XSS漏洞。
0x03 漏洞原理
原理
XSS全称跨站脚本(Cross Site Scripting),为避免与层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故缩写为XSS。这是一种将任意 Javascript 代码插入到其他Web用户页面中执行以达到攻击目的的漏洞。攻击者利用浏览器的动态展示数据功能,在HTML页面里嵌入恶意代码。当用户浏览该页时,这些潜入在HTML中的恶意代码会被执行,用户浏览器被攻击者控制,从而达到攻击者的特殊目的,如 cookie窃取等。
XSS属于代码注入的一种,它允许攻击者将代码注入到网页,其他用户在浏览网页时就会受到影响。
分类
反射型:
又称非持久型XSS,这种攻击属于一次性攻击,只是简单的把用户输入的数据“反射”给浏览器。恶意代码一般存放于链接当中,攻击者将包含XSS代码的恶意链接发送给目标用户,当目标用户访问该链接时,服务器接受该目标用户的请求并进行处理,然后服务器把带有XSS代码的数据发送给目标用户的浏览器,浏览器解析这段带有XSS代码的恶意脚本后,就会触发XSS,也就是说攻击者往往需要诱使用户点击恶意链接才能攻击成功。
常见的注入点:网站的搜索栏、用户登录入口、输入表单等地方。常用来窃取客户端Cookie或钓鱼欺骗。
产生的原因一般是网站只是简单的将用户输入的数据直接或未经过完善的安全过滤就在浏览器中输入,导致输出的数据中存在可被浏览器执行的代码数据。
存储型:
又称持久型XSS,比反射型XSS更具有威胁性,攻击脚本会永久的存储在目标服务器的数据库或文件中,具有一定的隐蔽性。这种攻击方式多见于论坛、博客和留言板,攻击者在发帖的过程中,将恶意脚本与正常信息一起注入到留言中,随着留言被服务器存储下来,恶意脚本也被存储到存储器中。当其他用户浏览这个被注入恶意脚本的留言时,恶意脚本就会在用户的浏览器被执行。存储型XSS能将恶意代码永久的嵌入页面中,所有访问这个页面的用具都将成为受害者。
常见注入点:论坛、博客、留言板、网站的留言、评论、日志等交互处。
造成漏洞原因一般是由于Web应用程序对用户输入数据的不严格,导致Web应用程序将黑客输入的恶意跨站攻击数据信息保存在服务端的数据库或其他文件形式中。
DOM型
DoM是文档对象模型( Document Object Model)的缩写。它是HTML文档的对象表示,同时也是外部内容(例如 JavaScript)与HTML元素之间的接口。解析树的根节点是“ Document”对象。DOM( Document object model),使用DOM能够使程序和脚本能够动态访问和更新文档的内容、结构和样式。
DOM型的XSS是通过修改页面DOM节点数据信息而形成的XSS跨站脚本攻击。不同于反射型XSS和存储型XSS,基于DOM的XSS跨站脚本攻击往往需要针对具体的 Javascript DOM代码进行分析,并根据实际情况进行XSS跨站脚本攻击的利用。
并且DOM型XSS是基于JS上的,并不需要与服务器进行交互,它只发生在客户端处理数据的阶段。当用户请求一个包含XSS恶意代码的URL,服务器的响应不会以任何形式包含攻击者的脚本,当用户的浏览器处理这个响应时,DOM对象就会处理XSS代码。
造成漏洞的原因:这是一种基于DOM的跨站,这是客户端脚本本身解析不正确导致的安全问题。
常见注入点:通过js脚本对文档对象进行编辑,从而修改页面的元素。也就是说,客户端的脚本程序可以DOM动态修改页面的内容,从客户端获取DOM中的数据并在本地执行。由于DOM是在客户端修改节点的,所以基于DOM型的XSS漏洞不需要与服务器端交互,它只发生在客户端处理数据的阶段
反射型XSS与DOM型区别:
- 反射型XSS攻击中,服务器在返回HTML文档的时候,就已经包含了恶意的脚本;
- DOM型ⅩSS攻击中,服务器在返回HTML文档的时候,是不包含恶意脚本的;恶意脚本是在其执行了非恶意脚本后,被注入到文档里的。
通过JS脚本对文档对象进行编辑,从而修改页面的元素。也就是说,客户端的脚本程序可以DOM动态修改页面的内容,从客户端获取DOM中的数据并在本地执行。由于DOM是在客户端修改节点的,所以基于DOM型的XSS漏洞不需要与服务器端交互,它只发生在客户端处理数据的阶段。
MXSS
不论是服务器端或客户端的XSS过滤器,都认定过滤后的HTM源代码应该与浏览器所渲染后的HTML代码保持一致,至少不会出现很大的出入。
然而,如果用户所提供的富文本内容通过 Javascript 代码进属性后,一些意外的变化会使得这个认定不再成立:一串看似没有任何危害的HTML代码,将逃过XSS过滤器的检测,最终进入某个DOM节点中,浏览器的渲染引擎会将本来没有任何危害的HTML代码渲染成具有潜在危险的XSS攻击代码。
随后,该段攻击代码,可能会被JS代码中的其它一些流程输出到DOM中或是其它方式被再次渲染,从而导致XSS的执行。这种由于HTML内容进入后发生意外变化( mutation,突变,来自遗传学的一个单词,大家都知道的基因突变,gene mutation),而最终导致XXS的攻击流程,被称为突变XSS(mXSs, Mutation based Cross-Site-Scripting
UXSS
UXSS全称Universal Cross-Site Scripting,翻译过来就是通用型XSS,也叫Universal XSS。UXSS保留了基本XSS的特点,利用漏洞,执行恶意代码,但是有一个重要的区别:不同于常见的XSS,UXSS是一种利用浏览器或者浏览器扩展漏洞来制造产生XSS的条件并执行代码的一种攻击类型。
通俗的说,就是原来我们进行XSS攻击等都是针对Web应用本身,是因为Web应用本身存在漏洞才能被我们利用攻击;而UXSS不同的是通过浏览器或者浏览器扩展的漏洞来”制作ⅩSS漏洞”,然后剩下的我们就可以像普通XSS那样利用攻击了。
不同于常见的XSS,UXSS是一种利用浏览器或者浏览器扩展漏洞来制造产生XSS的条件并执行代码的一种攻击类型。UXSS是一种利用浏览器或者浏览器扩展漏洞来制造产生XSS的条件并执行代码的一种攻击类型。UXSS 可以理解为Bypass 同源策略。
常见漏洞点
数据交互的地方
数据输入的地方
0x04 代码示例
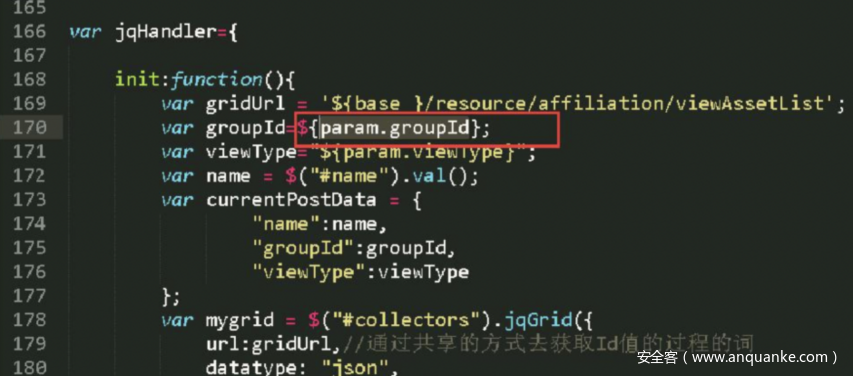
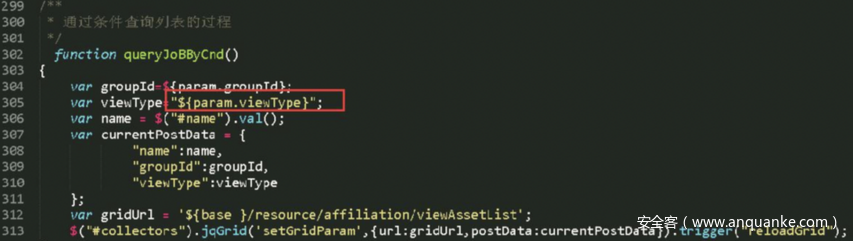
此段代码中第170行、305行获取请求参数中的groupId值,在未经检查参数合法性的情况下输出在javascript代码中,造成反射型XSS漏洞。
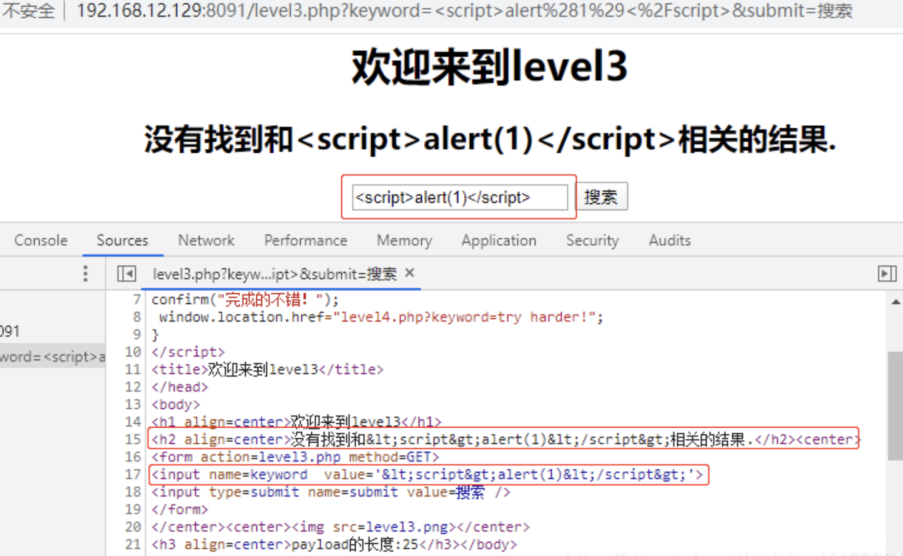
0x05 限制绕过
常见标签
<script>alert(1)</script>
<img>标签



















评论